Training Catalog
Customized professional training in web development, blockchain, AI, security, English and project management. Adapted programs with transparent daily pricing.
Web Development
Complete front-end and back-end training: from HTML/CSS basics to modern technologies like REACT, SYMFONY or REST API
Technologies covered:
Web3 - Blockchain - Crypto
Blockchain and crypto development: smart contracts, dApps and Web3 ecosystem
Technologies covered:
AI Training
Mastering Artificial Intelligence tools for developers and professionals
Technologies covered:
Web and Blockchain Security
Web2 and web3 computer security, security audit and vulnerability research
Technologies covered:
Professional English
English language courses in professional context: public speaking, writing, reports
Technologies covered:
Project Management
Agile and SCRUM methods, project management tools for tech teams
Technologies covered:
Practical Information
Personalized Training
Programs adapted to your level and professional objectives
Group or individual
Maximum 15 participants for optimal personalized follow-up
In-person or remote
Training available online or in center. For individual courses, I can come to your location
Certification
End-of-training certificate recognized by the industry
Interested in training? Download the complete catalog for more details.
Skills
A complete technical stack to develop modern web applications, robust APIs and innovative blockchain solutions.
Frontend
Backend
Blockchain
Database
Tools & DevOps
Artificial Intelligence (AI)
Always learning
I constantly stay up-to-date with the latest web development technologies and trends. Curiosity and continuous learning are at the heart of my professional approach.
My Projects
Discover a selection of recent projects that illustrate my expertise in web development and blockchain.


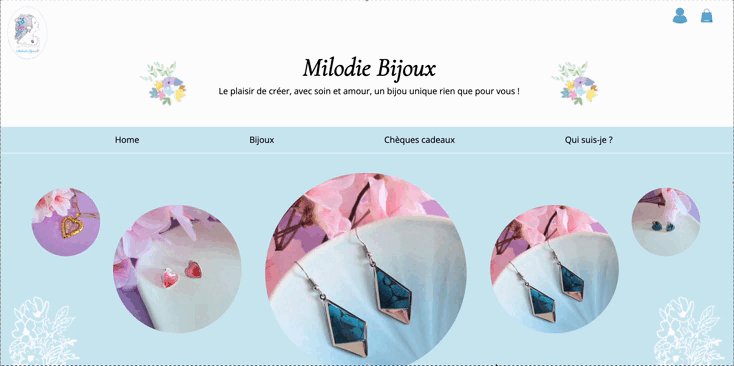
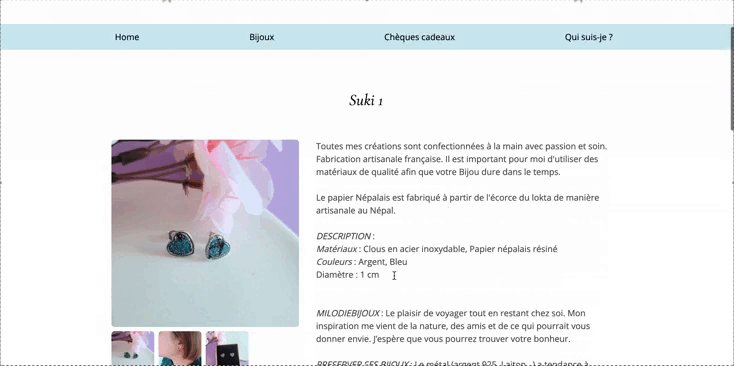
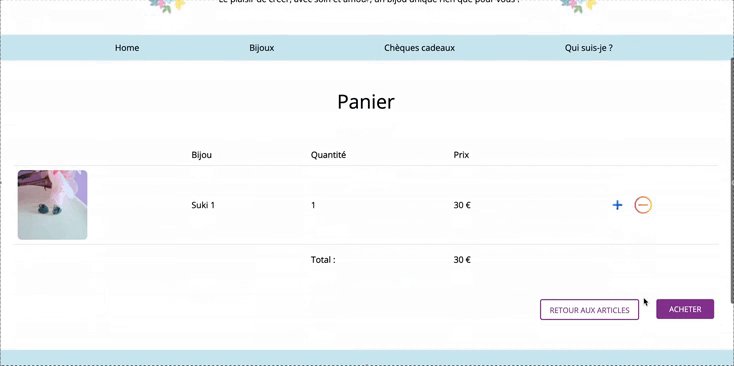
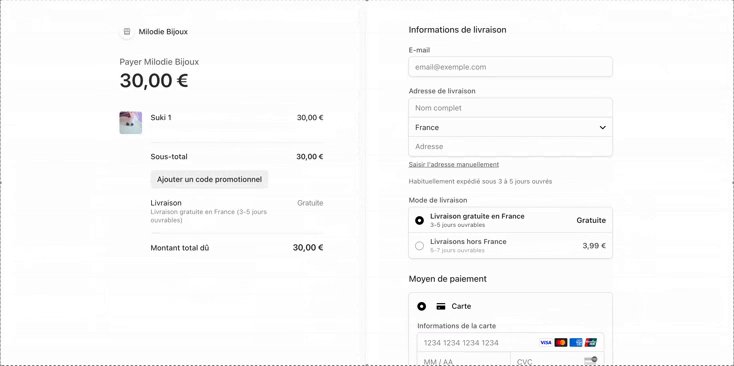
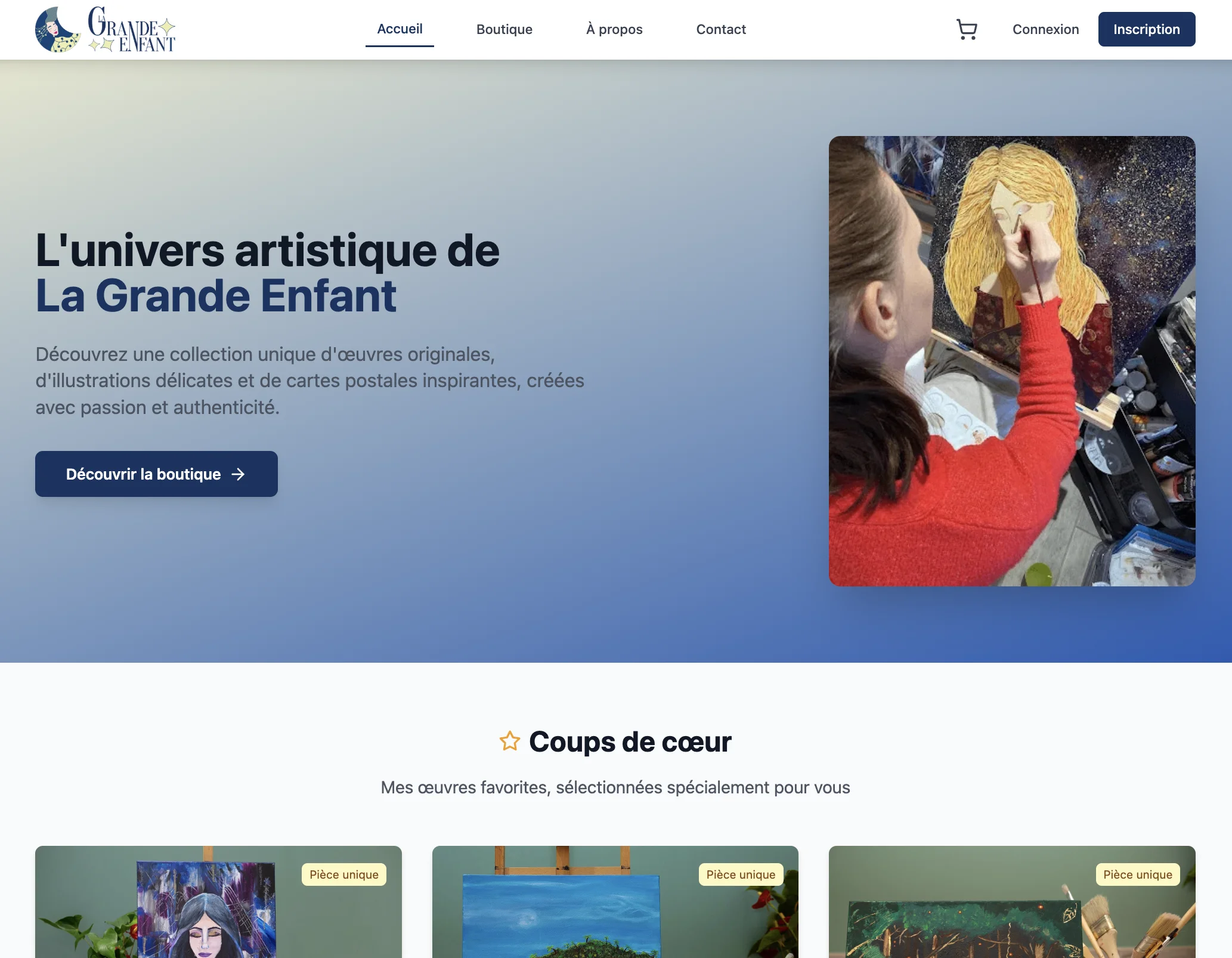
E-commerce for a Painter
An e-commerce platform for a painter, allowing the sale of her artworks online.

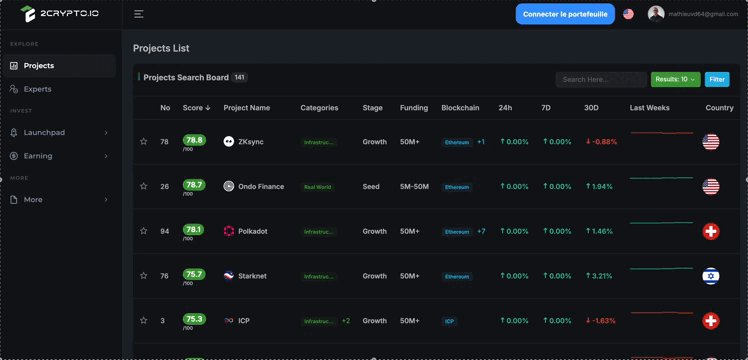
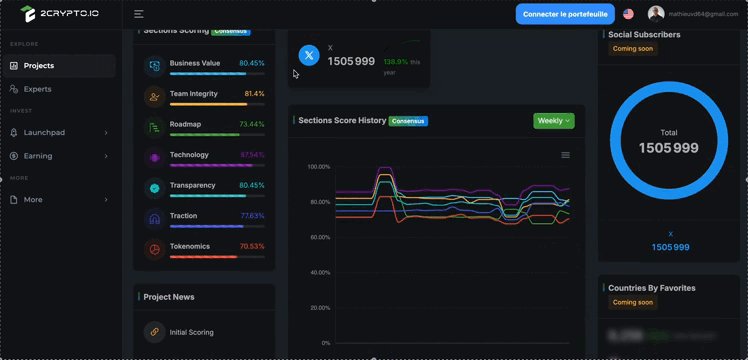
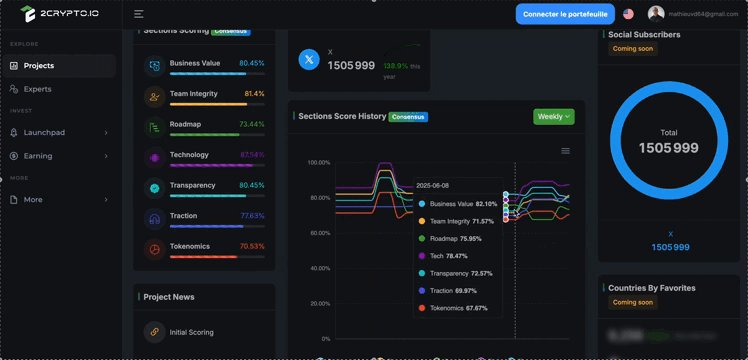
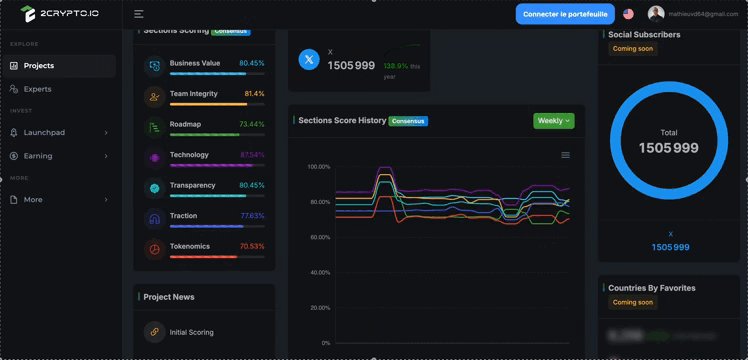
Web3 and Blockchain Project Scoring Platform
A platform dedicated to evaluating and scoring web3 and blockchain projects, allowing users to submit their projects and receive detailed evaluations.


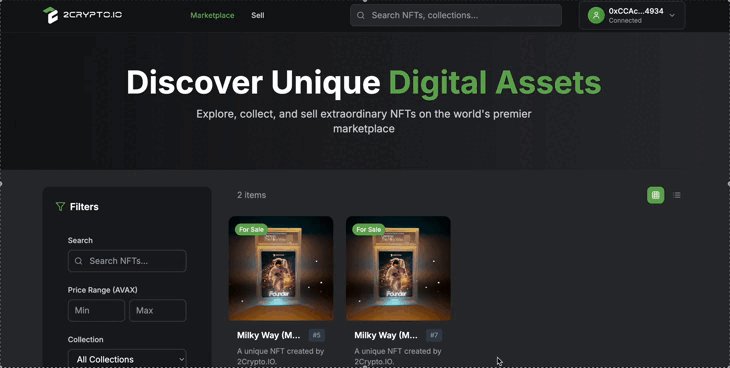
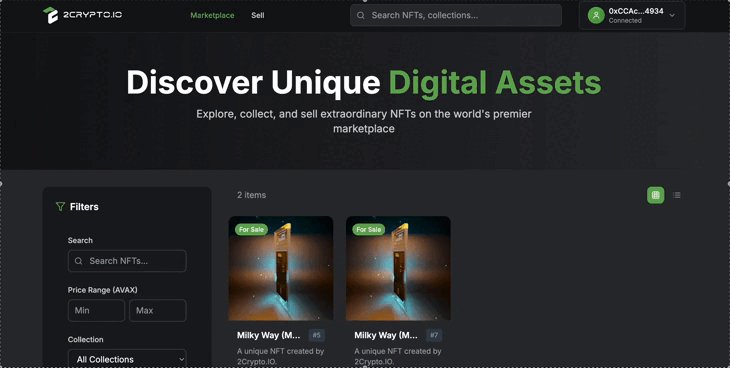
NFT Marketplace
NFT marketplace with mint, buy/sell and auction features.
About
Who's behind this "martial arts" sounding name?
My journey
With several years of experience in web development, I've developed comprehensive expertise ranging from backend with Symfony and API Platform, to frontend with React and TypeScript. My curiosity has also led me to blockchain technologies with Solidity and Hardhat. I use AI every day to enhance my skills and optimize my development processes.
I thrive in creating robust, scalable and user-friendly web applications, always keeping in mind development best practices and user experience.
Work philosophy
"Technology should serve humanity. I strive to create solutions that not only meet technical needs, but also provide an exceptional user experience."
Quality code
I prioritize code quality with modern and maintainable development practices.
Performance
Constant optimization for fast and efficient applications.
Collaboration
Teamwork and transparent communication for successful projects.
Objectives
Focus on your business needs for adapted and relevant solutions.
Contact me
Have a project in mind? A question? Don't hesitate to contact me. I'd be happy to discuss your needs and ideas.
Let's discuss your project
Whether you need a web application, an API, a smart contract or a complete solution, I'm here to accompany you.
Response
Within 24h on average